Detonatorと爆発の未来
みなさん、こんにちは。@yandoです。
この記事はUnity アセット真夏のアドベントカレンダー 2014 Summer! - Unityアセット | Doorkeeperに参加しています。 昨日は@nobikoさんによる「無料アセットで作った岩場でユニティちゃんと走ってみる」でした。
今回は先日のアセットまみれLT大会でも紹介した爆発アセットを記事として紹介します。
爆発はエフェクトの定番

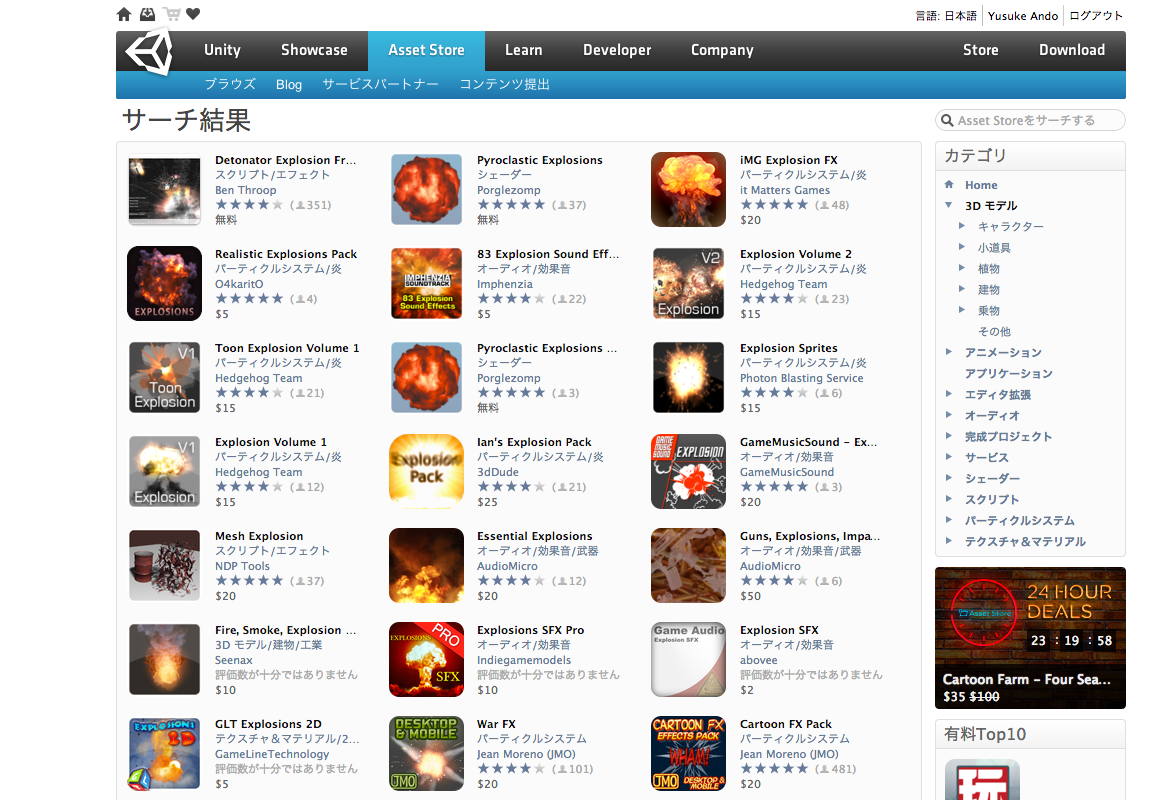
アセットストアでExplosionのキーワードで検索するとエフェクトや音などさまざまなアセットが見つかります。 考えてみると爆発はレースゲーム、パズル、アクションと万能で使われるスイートスポットの広い要素です。これだけたくさんあるのも納得です。
たくさんある中でもレビュー数が多く高い人気を誇っているのがDetonatorです。
Detonatorは無料でカスタマイズ可能

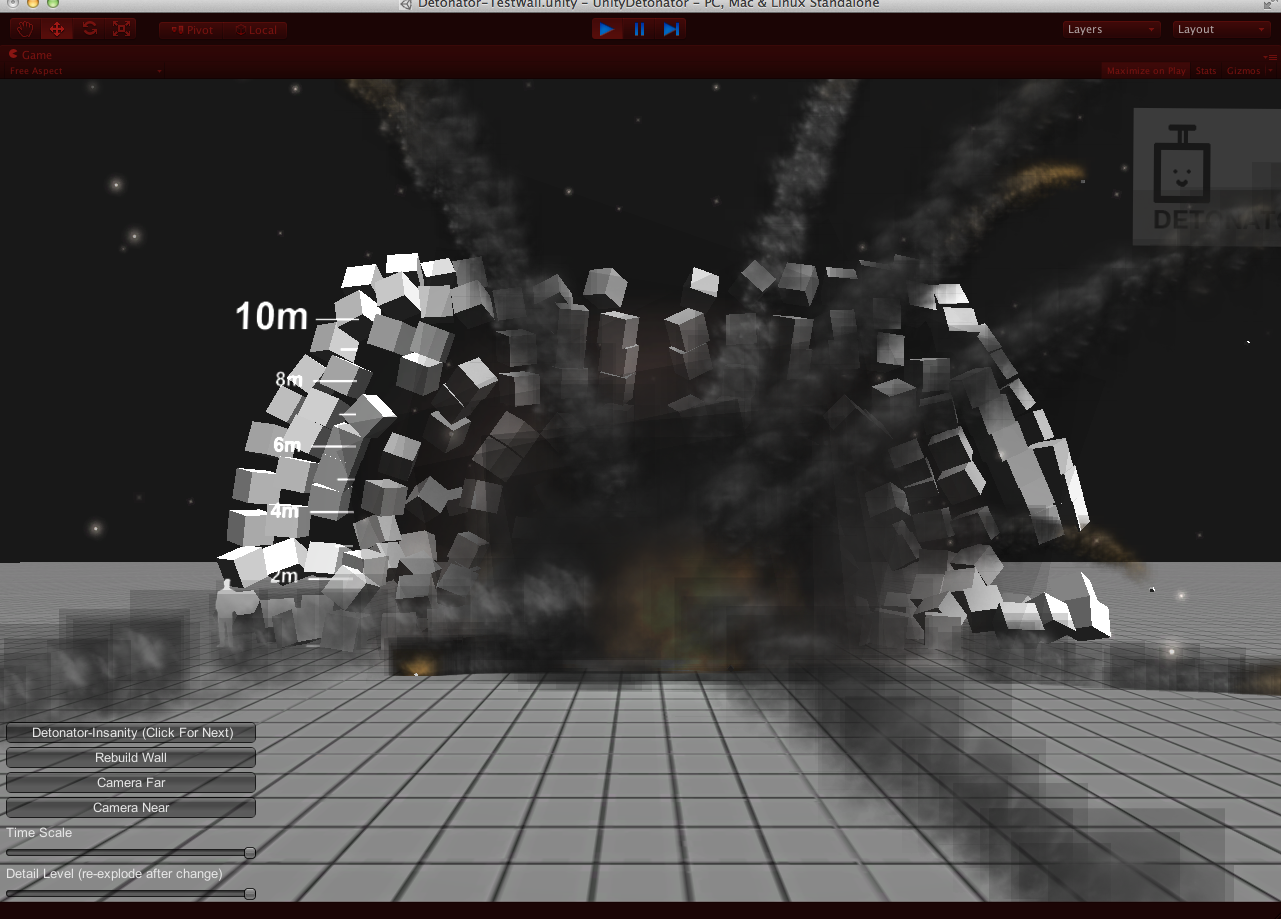
DetonatorはUnity Summer of Codeで選出されたフリーの爆発フレームワークです。 簡単に爆風や火炎、衝撃などを実装できスクリプトからコントロールすることができます。 煙や爆音などの素材はデフォルトで付属しているものを差し替える事ができるので、なんだか見たことが有る爆発だなという感じを薄めることもできそうです。
提供されている機能は次のような機能です。
- Detonator
- 基本となる爆発スクリプト
- Firaball
- 火球を表示する
- Force
- 爆発時に周囲の物体を吹き飛ばす
- Glow
- 光る
- Heatwave
- 熱波表現(Unity Pro)
- Light
- 周囲を照らす
- Shockwave
- 衝撃波の描画
- Smoke
- 煙の表示
- Sound
- 爆発音を再生
- Sparks
- 火花を表示
- Object Spray
- 任意のオブジェクトで破片をばらまく
プレハブではなくコンポーネントがベター

動作のイメージを掴むだけならPrefabs配下にあるプレハブを配置してパラメータを調整するのが簡単です。
とはいえデフォルトのパラメータを変更する部分が多くなってくると無駄も多くなってきます。何回か触ってみた結論としてはプレハブではなく、コンポーネントをアタッチして使うほうが良いのではと思います。
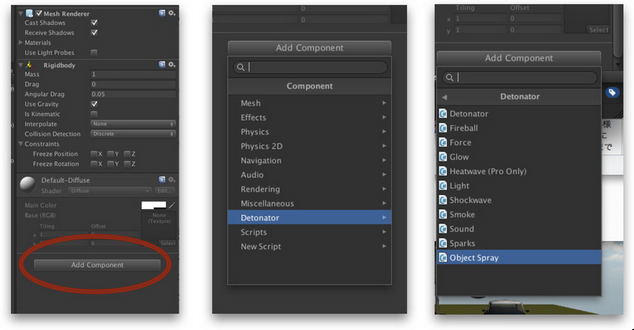
Detonatorを導入するとAdd Componentをクリックした後にDetonatorをアタッチするメニューが出てくるようになります。初めて気がついた時は「これがエディタ拡張というやつかー」と感心しました。 具体的には下記のようなコードがDetonatorに記述されていました。
using UnityEngine;
using System.Collections;
[RequireComponent (typeof (Detonator))]
[AddComponentMenu("Detonator/Force")]
public class DetonatorForce : DetonatorComponent {
先日のアセットまみれLTでもエディタ内でゲームをするアセットなどが紹介されていましたが、ワークフローに最適化した機能をエディタに追加することで開発効率を上げられそうですね。
アセットはソースコードを見ることでテクニックを学ぶことができるので奥が深いですね。
DetonatorSoundは直接バグを修正せよ
コンポーネントを使いはじめると音声を再生するコンポーネントが動かない事に気が付きます。 色々とググった結果、ここはコード修正が必要です。
override public void Init()
{
_soundComponent = (AudioSource)gameObject.AddComponent ("AudioSource");
}
void Awake()
{
Init();
}
AwakeからInitを呼ぶというコードがプレハブでは不要ですが、コンポーネントでは必要なようです。
ここについてはコールバックの挙動を今度調べてみようと思います。
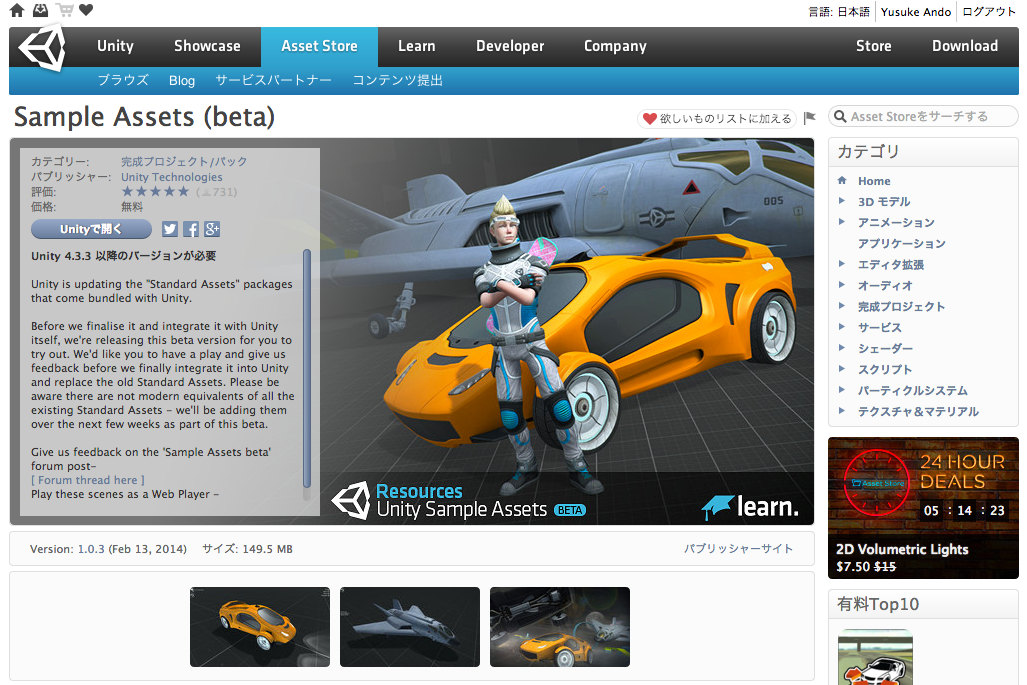
Sample Asset (Beta)という道は人柱向けだ!

現在も開発が進んでいると思われるこちらのアセットにも爆発が含まれています。 ですがこのアセットにはタグやプロジェクトセッティングなども同梱されているので安易にImport Allすると痛い目を観ますので気をつけてください。 またプロトタイピング用の積み木のようなブロックもとても便利でした。
さらに詳しい用法はQiitaもご覧ください。
明日は@sassemblaさんによる記事です。お楽しみに。